Web applications are being used more and more frequently than old desktop applications. They are more convenient, easy to update and not bound to one device. Web applications can do more complex jobs than mobile apps, so demand for web applications is still growing. If you are thinking about creating a new web application, you need to know that there are two main design patterns for web apps: multi-page applications (MPA) and single-page applications (SPA). In ILLA Builder V1.3.0, we updated our page feature, so our users can be more productive in building their tools with ILLA.
Before you directly jump into ILLA to build your application, you need to figure out which app model is best for you. The content you want to present and the content your users care about most are two key considerations for your app. There are pros and cons for both SPA and MPA. You can use the following tutorial to determine what design pattern fits your idea more and turn your idea into a real application using ILLA.
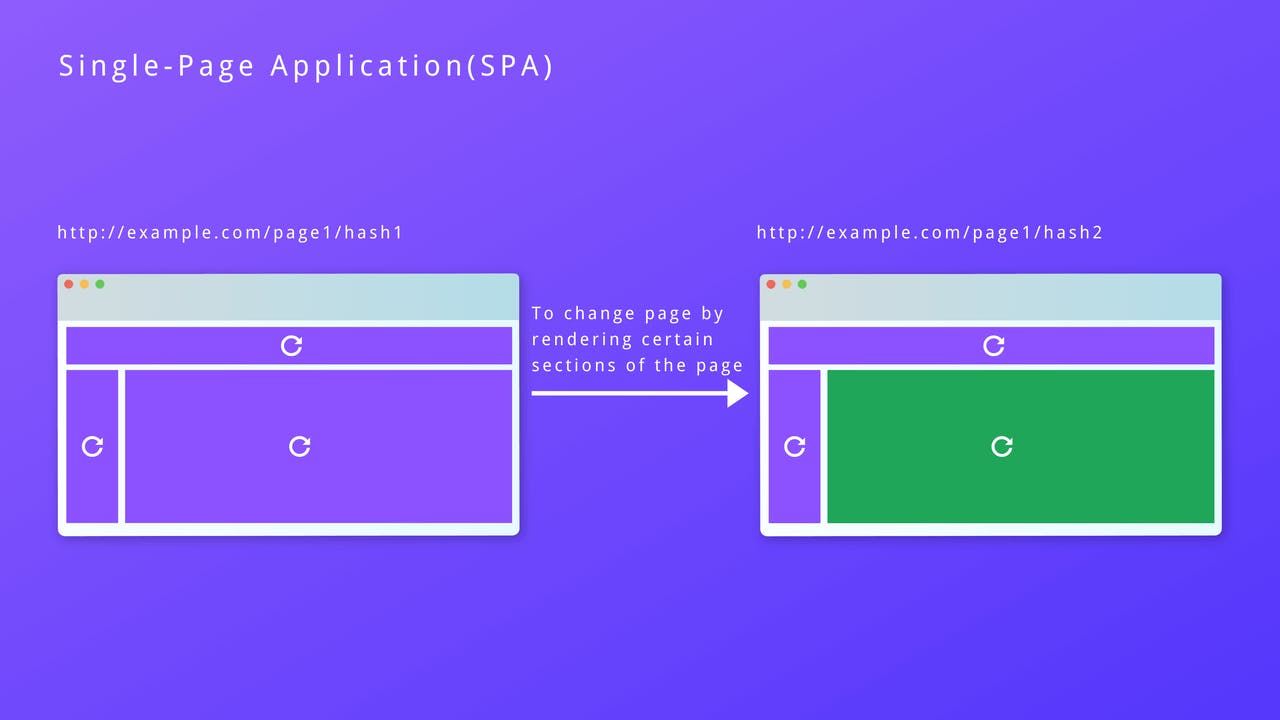
Single-page application(SPA)
A single-page application is an app that can change pages without reloading all components on the page. Most resources(including HTML, CSS, and Script) are only loaded once throughout the application’s lifecycle, making a single-page application fast.

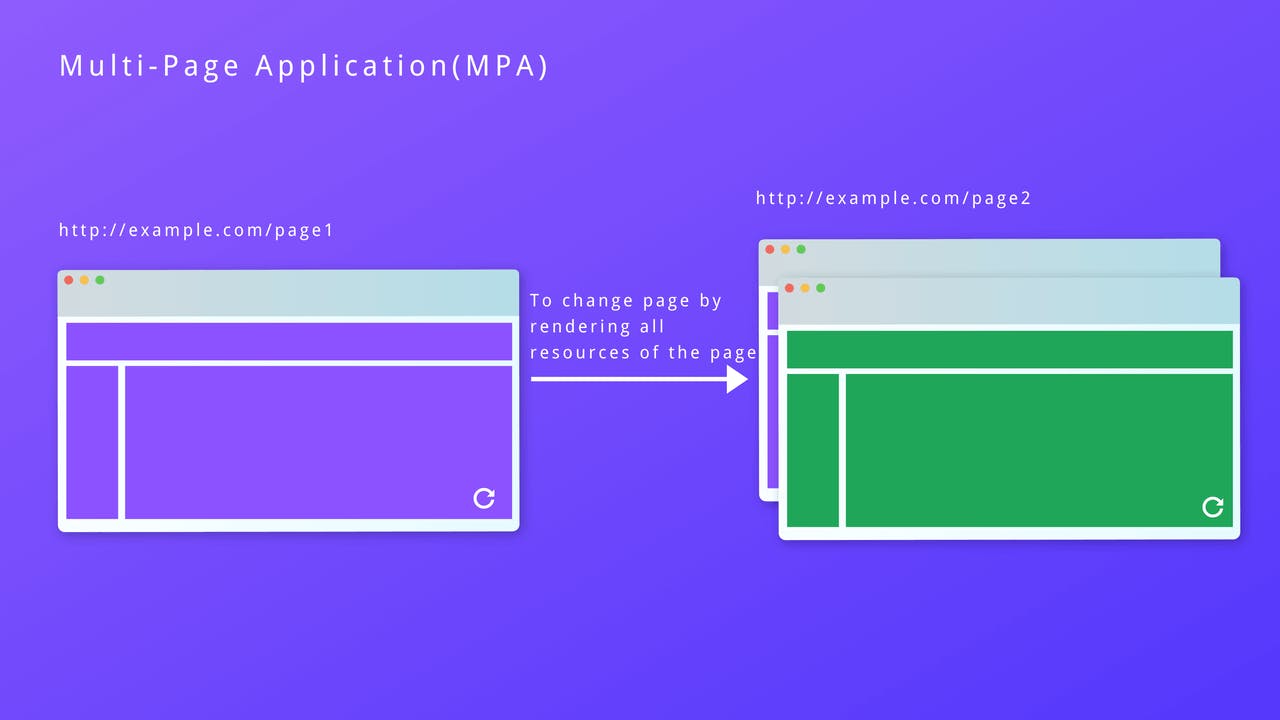
Multi-Page Application(MPA)
In a multi-page application, every change, such as displaying the data or submitting data back to the server requests rendering a new page from the server. The multi-page application has a few levels, which makes the application structure simple and straightforward for users.

PAGE in ILLA builder
Next, we will show you how to build single-page and multi-page applications in ILLA Builder.
How it works
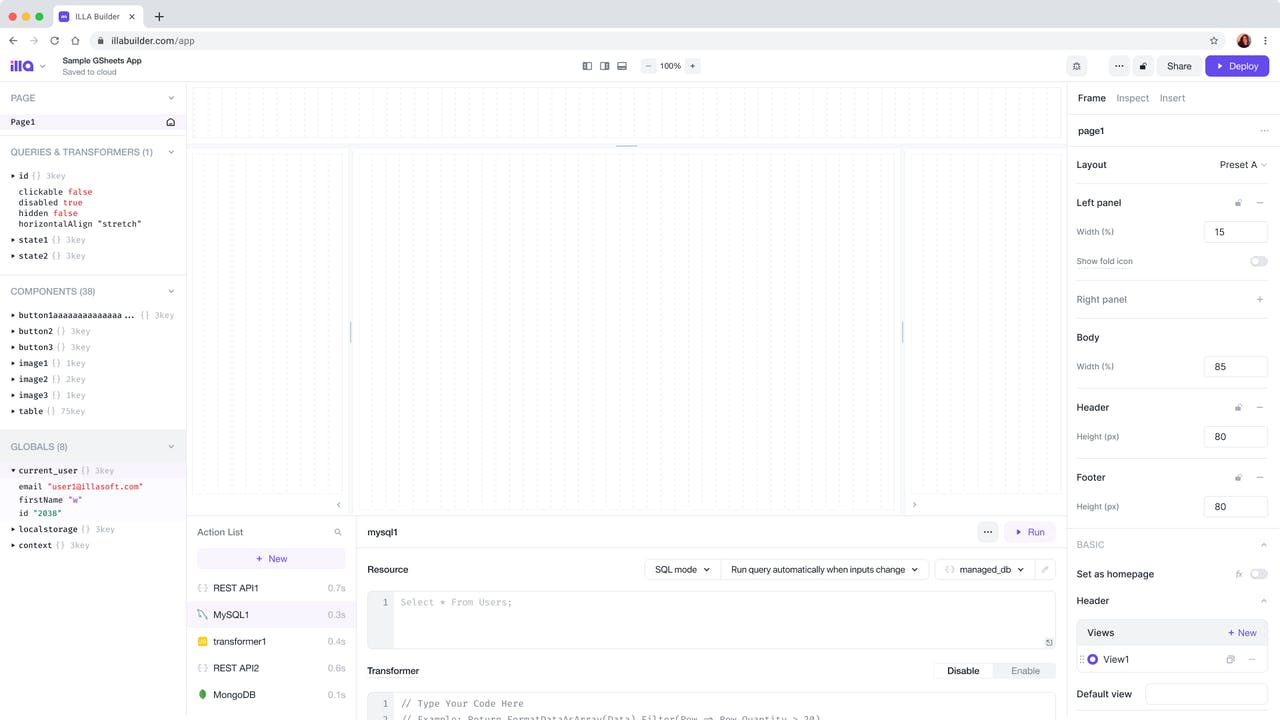
In ILLA Builder, a single-page application can be built by setting the frame of the page and adding views to sections, and a multi-page application can be built by adding multiple pages, and developers can use both of these two design patterns in one application.

Sections
We divide the canvas into 5 sections: header, body, footer, left panel, and right panel. Developers can set up the page frame by deciding whether each section is displayed. They can also change the size of each section individually.

Set frame with a preset value:
Set frame by adding sections:

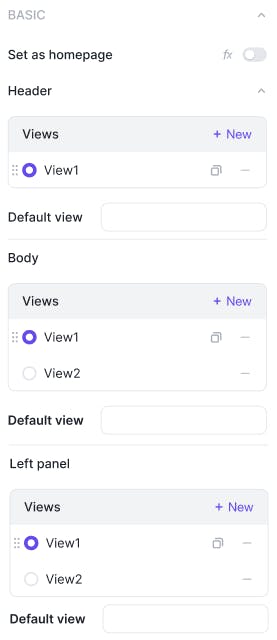
Views
Developers can add views to each section on canvas and set paths for the views so that the tool’s users can change views in certain sections via example.com/app/page/path. So that the users can update the page content without refreshing all resources.

Pages
Multiple pages with different frames can be added to one application.

You can check ILLA’s website here at: illacloud.com
GitHub page: github.com/illacloud/illa-builder
Join Discord community: discord.com/invite/illacloud

